Bilder für Webseiten optimieren
Problem
Du bist ein normaler Internet-Anwender, betreibst keine Website, aber benötigst manchmal für Webseiten optimierte Bilder. Etwa zum Verschicken per Email oder zum Reinstellen in ein Forum. Du hast aber kein Grafikbearbeitungsprogramm und weisst auch nicht, dass/wie man Bilder fürs Netz optimiert. Dann könnte dich diese Anleitung interessieren.
Wieso
Erstmal ein klitzekleinwenig Theorie, damit du weisst, wovon wir hier sprechen. Computerdateien, zu denen auch Bilddateien gehören, belegen auf der Festplatte festen Speicherplatz. Ein Bild kann 10 Kilobyte (KB) oder 10 Megabyte (MB) groß sein. Für dich als Heimanwender macht das nicht viel aus, wenn du das Bild anschauen/betrachten/bearbeiten willst. Wenn du aber z.B. ein 1 MB großes Bild übers Internet transferieren möchtest, sieht die Sache anders aus. Da gibt es Leute mit Analog-Modems, die benötigen für die Ãœbetragung ca. 4 Minuten, oder je nach Bandbreite etwas mehr oder weniger. DSL-Nutzer haben ein 1 MB großes Bild in wenigen Sekunden auf der Festplatte und betrachten kann man die Bilddatei auf den heimischen Rechner noch schneller: Eine Grafik-Software braucht bei einem aktuellen Rechner nichtmal eine Sekunde, um es zu öffnen. Davon ausgehend könnte man vielleicht auf die Idee kommen, ein Bild roh und unbearbeitet ins Netz zu stellen oder zu verschicken (und damit eventuell unnötig lange Ladezeiten auf der Empfängerseite verursachen).
Maßeinheiten und Richtwerte
Es gibt Bit, Byte, Kilobyte, Megabyte, Gigabyte, Terabyte etc. als Masseinheit für Computerdateien.
- 8 Bit = 1 byte
- 1024 Byte = 1 Kilobyte
- 1024 Kilobyte = 1 Megabyte
- 1024 Megabyte = 1 Gigabyte
…usw. Wenn du Bilder fürs Netz optimieren möchtest (genau darum geht’s hier in diesem Artikel) bewegst du dich im Kilobytes-Bereich. Als Richtwert- sagt man – sollten Bilder für Webseiten max. 50 KB groß sein, damit die Seite auch einigermaßen flüssig für Modem-Benutzer laden kann. Das heisst, versuche deine Bilddatei auf eine Größe unter 50 Kilobytes zu bringen, bevor du sie per Email an jemanden schickst oder in ein öffentliches Forum stellst.
Ausserdem spielen die Abmessungen der Bildes eine Rolle, wenn es für eine Webseite bestimmt ist. Die meisten Webseiten verwenden ein Layout, welches schmaler ist als 800 pixel (damit die Seiten auch auf Bildschirme mit kleineren Auflösungen passen). Ein Bild mit größeren Abmessungen „sprengt“ das Layout, sagt man. Am besten fährt man, wenn man darauf achtet, dass die längste Seite des Bildes zwischen 400 und 600 Pixeln liegt.
Du brauchst dafür Software
Du kannst deine Bilddateien nicht manuell verkleinern, also muss das eine Software erledigen. Entweder, du ladest dir die Software vom Internet und installierst sie auf deinen Rechner, oder du nutzt einen Bildoptimierungsdienst im WWW. Ersteres sei empfohlen, wenn du öfters Bilder fürs Netz optimieren musst, letzteres, wenn du nur ab und zu bis selten Bilder optimieren musst und die Bilddatei schon im PNG, GIF- oder JPEG-Format vorliegt und du die Abmessungen des Bildes nicht ändern willst.
Bilder optimieren ohne Software-Installation
Für die Verkleinerung von Bildern mit Hilfe eines Online-Dienstes sei der Service ResizR empfohlen. Wer auch die Bildmaße ändern möchte, kann man es mal mit dem Bildkomprimierungsservice von Topsubmit versuchen.
Bilder optimieren mit kostenloser Software
Gesetzt den Fall, dir reicht der oben beschriebene Optimierungsservice nicht, etwa, weil du auch die Abmessungen eines Bildes ändern möchtest oder es dir für den häufigen Gebrauch zu unhandlich ist. Dann kommst du nicht drumherum dir eine Grafikbearbeitungssoftware (auch Bildbearbeitungsprogramm genannt) anzuschaffen und zu installieren. Im Folgenden wird die Bildoptimierung mit IrfanView, einem kostenlosen Bildbearbeitungsprogramm (Freeware), beschrieben.
Installation
-
Rufe die Seite: http://www.irfanview.de/ auf und klicke links im Menü auf „Download“

-
Auf der Downloadseite klicke den ersten Link, beschriftet mit TUCOWS Worldwide Network – Download IrfanView

-
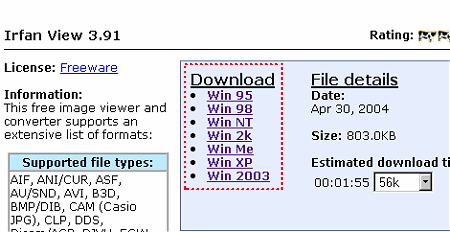
Du landest auf den Seiten von Tucows. Suche dein Betriebsystem aus der Liste unter Download (rot-gestrichelt umrahmt im Bildschirmfoto) aus und klicke darauf. Nach wenigen Sekunden beginnt der Download.

-
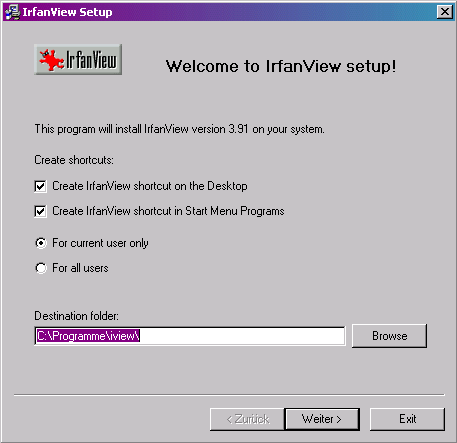
Wenn der Downloadvorgang beendet ist, starte die Installation mit einem Doppelklick auf die heruntergeladene Datei. Der erste Setup-Dialog kann mit Weiter bestätigt werden.

-
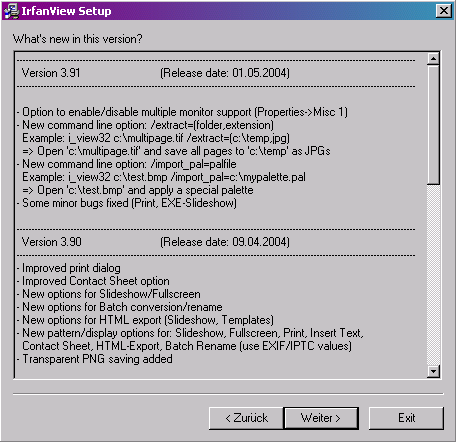
Der nächste Dialog kann ebenfalls Weiter geklickt werden …

-
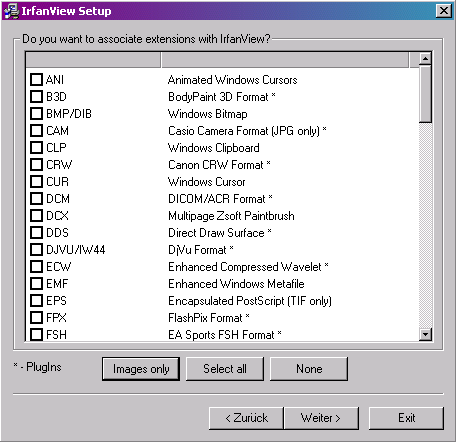
Im darauffolgenden Dialog wird nach den Dateiendungen gefragt, die IrfanView öffnen soll, wenn man auf die Datei doppelklickt. Wenn du noch keine andere Grafiksoftware auf deinem Rechner eingesetzt hast, klicke ruhig auf Images only. Somit ist IrfanView dein Standard-Bildbetrachtungsprogramm für die meisten Bildformate. Wenn du aber bestimmte Dateiendung mit einem anderen Programm geöffnet haben willst, treffe eine entsprechende Auswahl der Dateiendungen.
Nochmal zur Verdeutlichung: Wenn man unter Windows auf eine Bilddatei doppelklickt, wird sie mit einem Programm geöffnet. IrfanView fragt hier nur, bei welchen Dateiendungen es anspringen soll. (IrfanView kann weiterhin alle anderen Grafikdateitypen aus der Liste öffnen. Aber dann nur über Menü: Datei –> Öffnen.)
-
Jetzt sind alle zur Installation benötigten Angaben gemacht. Weiter klicken, um die Installation zu starten.

-
Am Ende der Installation siehst du:

-
Starte IrfanView über das Start-Menü:

-
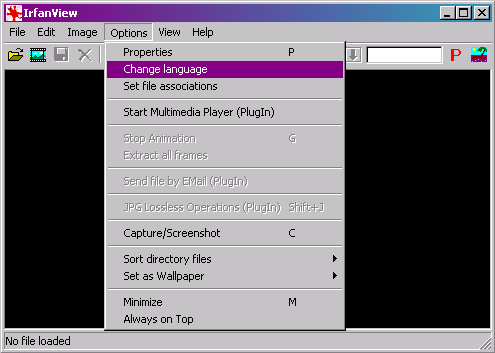
Gehe dann ins Options Menü und dort auf Change Language:

-
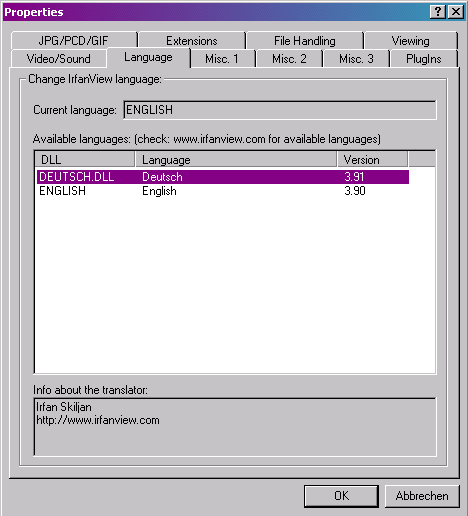
Im Karteireiter Language kannst du Deutsch als Programmsprache einstellen:

Jetzt ist IrfanView einsatzbereit.
Beispiel: Bildoptimierung
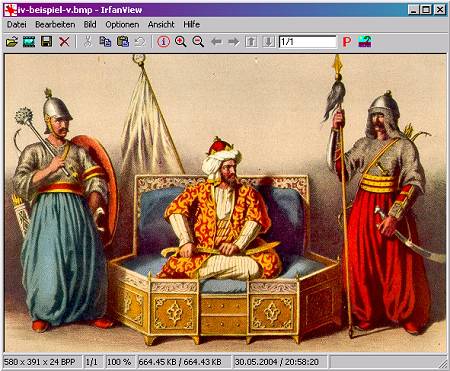
In diesem Beispiel möchte ich folgende BMP-Datei in ein für Webseiten zumutbares Format bringen: iv-beispiel-v.bmp (665 KByte)
-
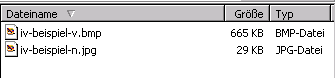
Dies ist die zu optimierende Datei im Windows-Explorer:

-
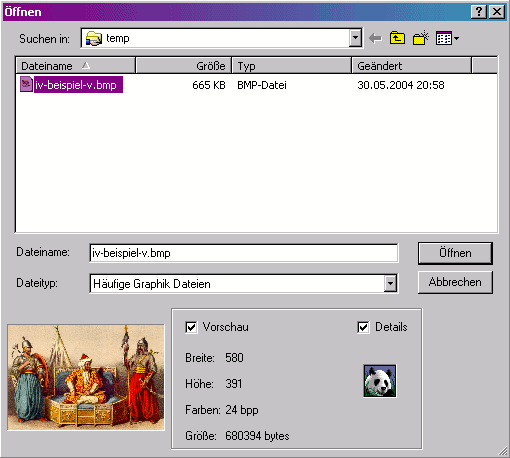
Öffne die zu optimierende Bilddatei in IrfanView (Menü: Datei –> Öffnen):


-
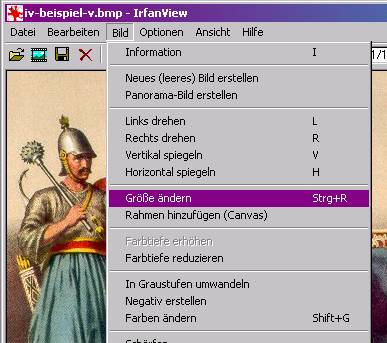
Als erstes ändern wir die Abmessungen des Bildes. Im vorherigen Öffnen-Dialog siehst du, dass das Originalbild 580 Pixel breit und 391 Pixel hoch ist. Gehe ins Menü: Bild –> Größe ändern.

-
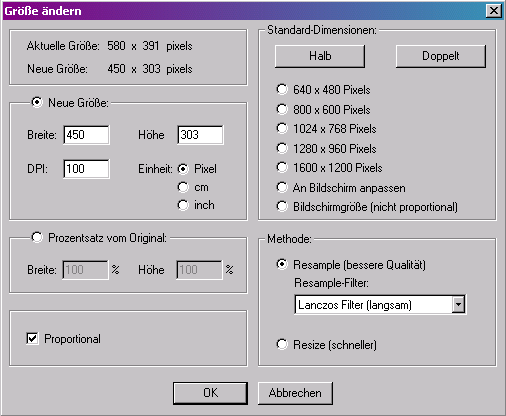
Im Größe ändern-Dialog kann man die Maße nun nach einer festen Pixelgröße, prozentual oder nach Standard-Dimensionen festlegen. In diesem Beispiel reduziere ich die Breite auf 450 Pixel (der Wert der Höhe wird proportional mit angepasst, wenn Proportional angehakt ist):

-
Wie du vielleicht bemerkt hast, ist das Bild beim Verkleinern etwas unscharf geworden.

Wenn gewünscht, kann das Bild aber wieder über Menü: Bild –> Schärfen geschärft werden.

-
Die Bilddatei befindet sich noch im Bitmap-Format (.bmp Dateiendung), ein fürs Web nicht sehr geeignetes Format. Für’s Web aufbereitete Bilder müssen im PNG, GIF- oder JPEG-Format vorliegen.

-
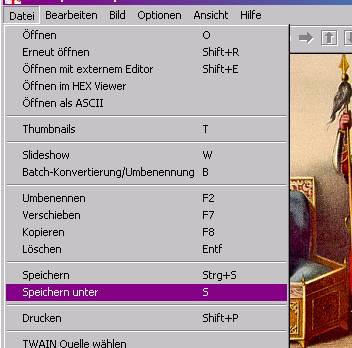
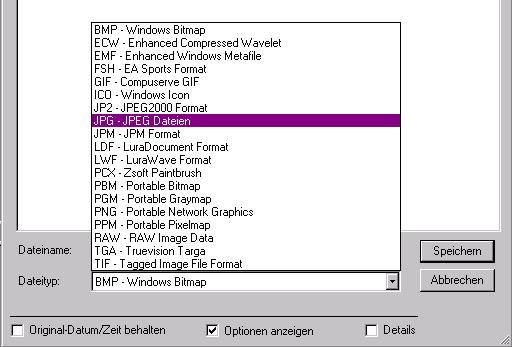
Speichern wir dieses Bild also in einem anderen (WWW-gerechten) Format ab (Menü: Datei –> Speichern unter).

-
Im Dateityp-Auswahlfeld kann man das Bildformat bestimmen. In diesem Beispiel wählen wir das JPG-Format.

-
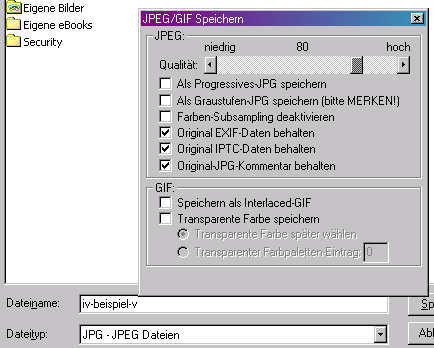
Wenn, wie im Bildschirmfoto oben, Optionen anzeigen angehakt ist, wird bei der Anwahl des JPG-Formats ein Feld eingeblendet, in dem man die Qualität einstellen kann. Hohe Qualität bedeutet größere Dateien (und längere Ladezeiten im Web), niedrige Qualität bedeutet das Gegenteil (aber eben auch eine schlechtere Anzeigequalität). Du musst jetzt hier den besten Kompromiss zwischen ausreichend guter Qualität und geringer Dateigröße finden (denke an die magische 50 KByte-Grenze). Am Anfang muss man vielleicht noch mehrere Qualitätsstufen abspeichern und vergleichen, mit der Zeit kriegt man aber ein Gefühl für den geeigneten Kompressionsgrad.

-
Nachdem das Bild verkleinert und komprimiert wurde, vergleichen wir nochmal die Dateigröße mit dem Original:

Das Bild liegt jetzt im JPG-Format vor und ist nur noch 29 Kbyte groß. Es kann nun im Web verwendet werden.